Study Buddy Case Study
UI Design
Career Foundry Project: Design a web-responsive app that will allow students to online to facilitate peer-to-peer learning, support, feedback, and motivation.
Methods: Wireframes, Moodboard, Logo creation, Style Guide, Responsive design, Prototype
Role: Sole UI Designer
Duration: 2 months (May 2022 - July 2022)
Tools: Figma, Adobe Photoshop, Procreate, Lucidcharts
OVERVIEW
A little background
This responsive web app will allow students to connect with others in their field to discuss topics, share insights, receive peer feedback on assignments, and even find others willing to collaborate on projects. This web app will allow students to engage with a like-minded student community when and where they want and is therefore especially useful for those juggling their studies with a job, family, illness, etc.
PROBLEM
Students need a way to connect and engage with other students in their related fields so they can successfully study.
SOLUTION
Design an app where students are able to create a profile and be discovered by other students, engage through messaging and peer review, access resources that are related to their field of study, and share knowledge through a social feed.
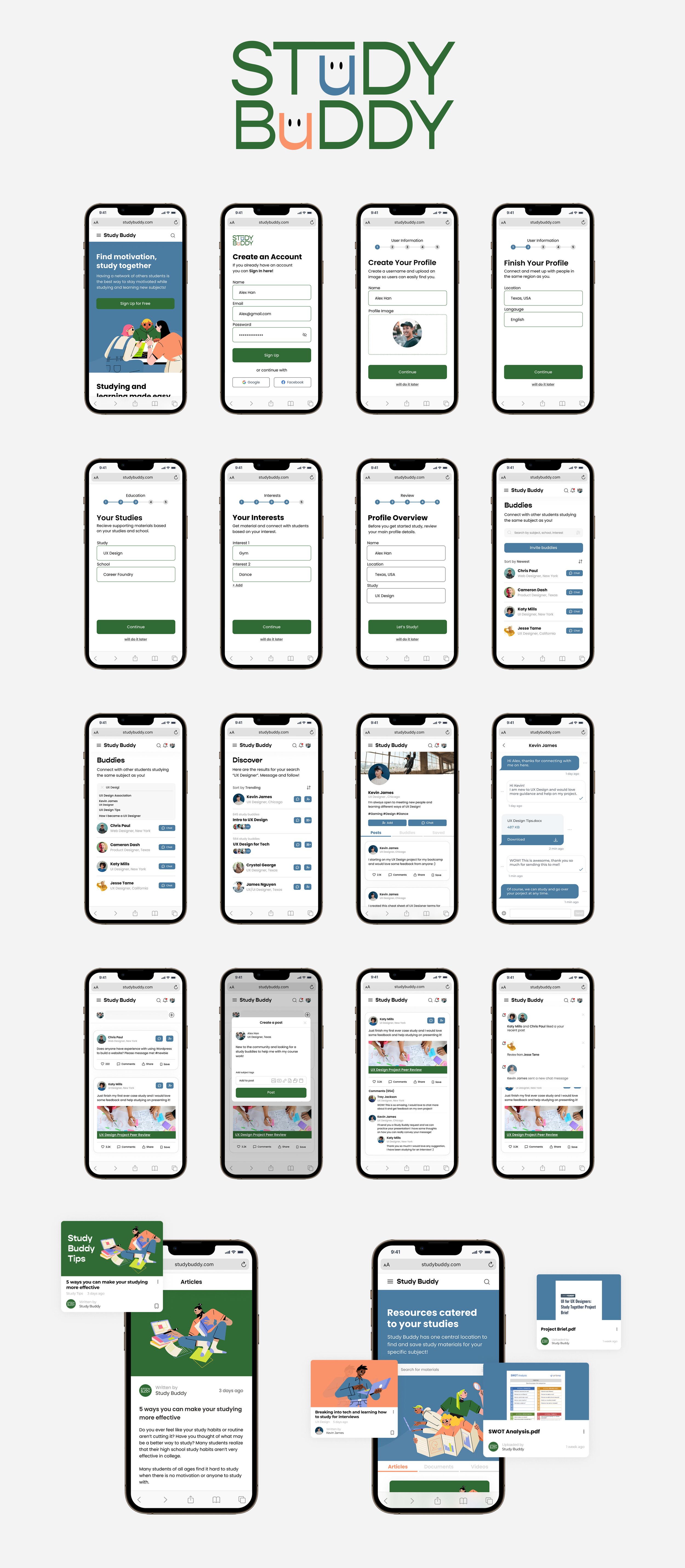
SOLUTIONS
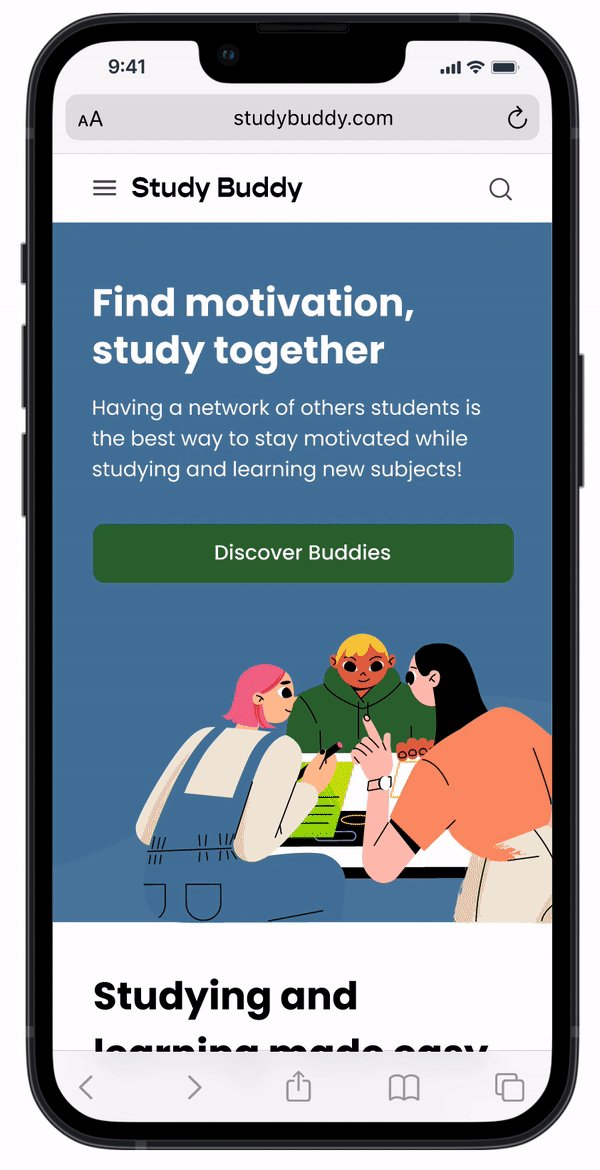
Students can easily find motivation and study together
SOLUTION 01
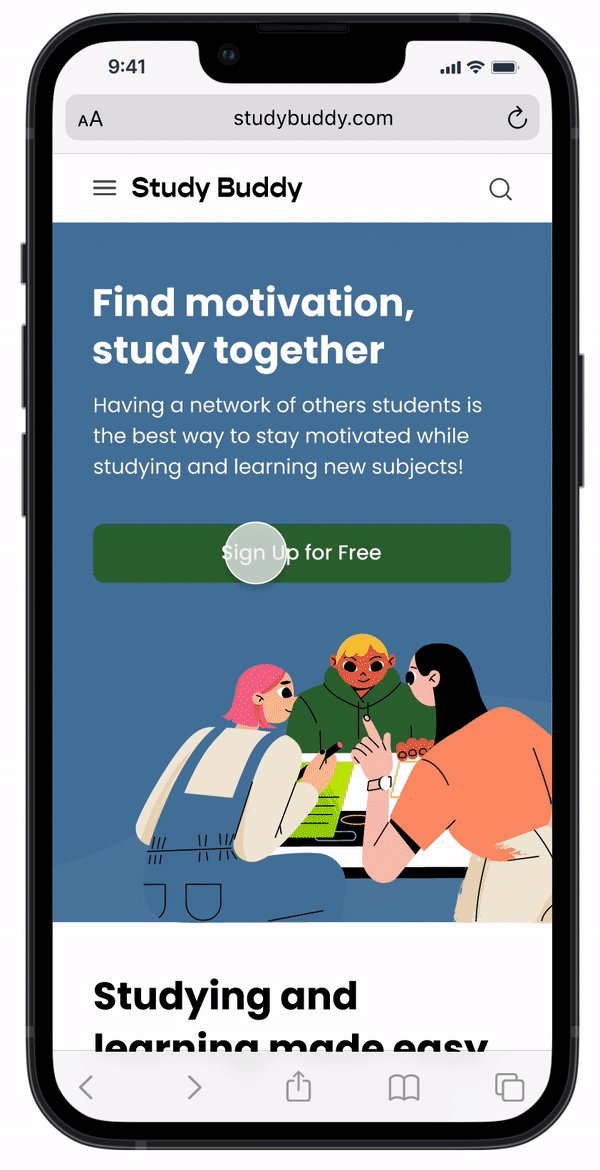
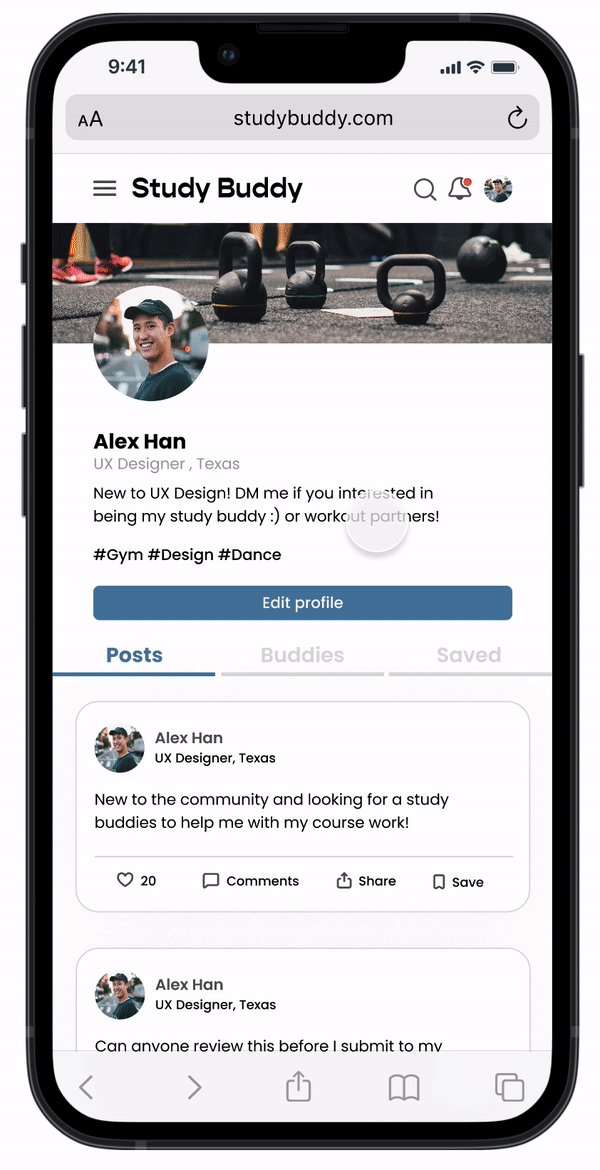
Creating your user profile
Users will be able to create a profile so that other students can find them easily through similar interest and studies.
SOLUTION 02
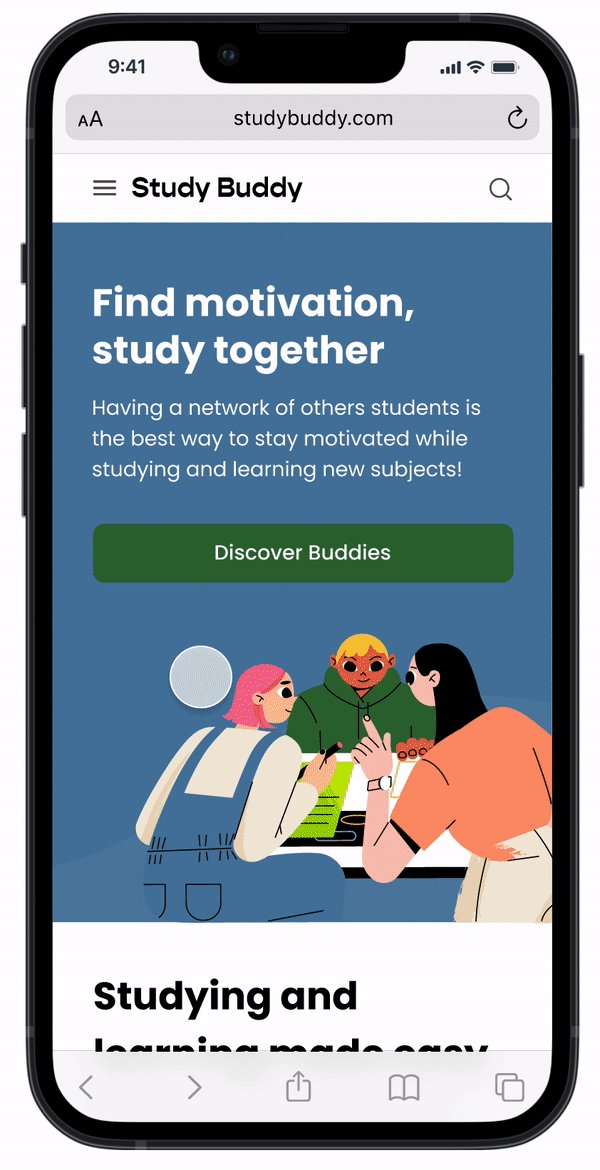
New Buddies
Users will be able to find and connect with students studying the same or related subjects so that they can collaborate. They will also be able to follow or send a message to any new buddy.
SOLUTION 03
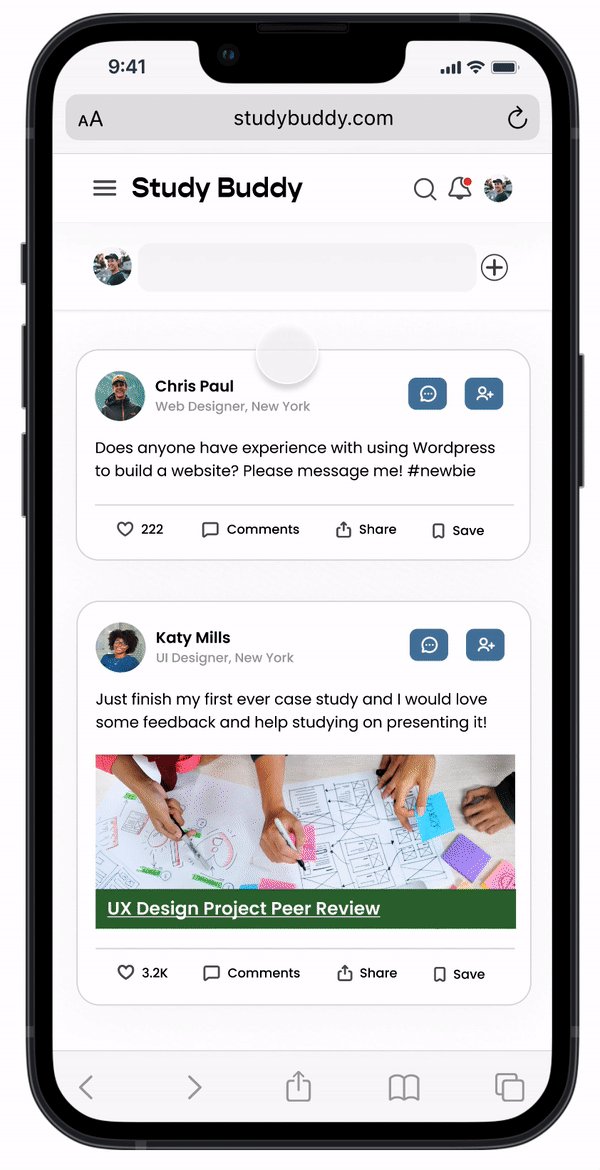
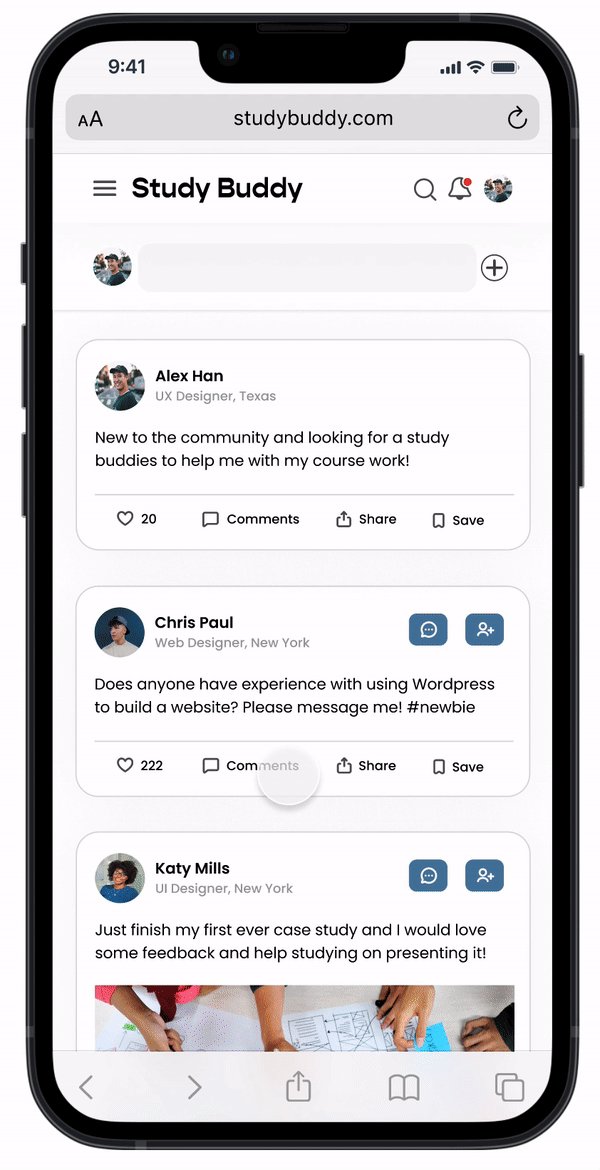
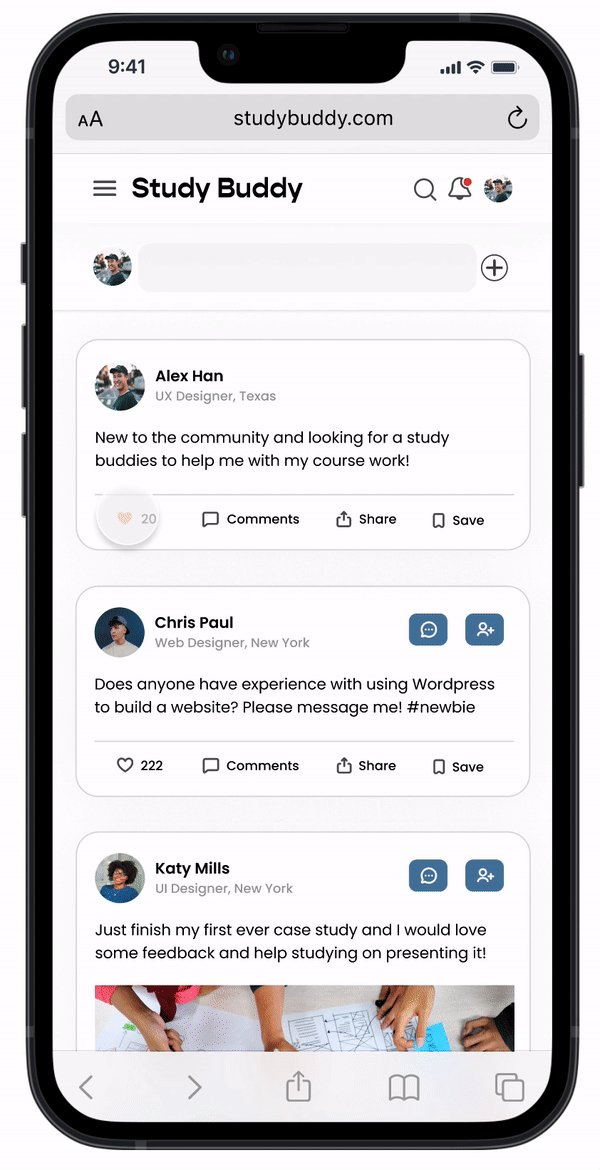
Community
Users will be able to view and share articles, videos, images, and other files or write posts for other students to read so that they can share their knowledge and background.
EMPATHIZE
A closer look into our users
To better understand our user’s needs, goals, and pain points, a user persona (Alex) was created based on the design brief.
“I love the idea of having the right support at the right time for my course, such as study materials and advice. I think teamwork will be key to my professional development, so I’d like to find like-minded students to collaborate on projects.”
IDEATE
Navigating through Study Buddy
Based on the following user stories, I created a user flow diagram to visualize how users will navigate the app to accomplish their goals.
DESIGN
Designing for collaboration
Low-Fidelity Wireframes
Starting off the design process, I began sketching in Procreate low-fidelity wireframes in order to conceptualize the application functions defined in the brief and based on user persona and flows.
Mid-Fidelity Wireframes
After sketching, I started creating mid-fidelity wireframes to define additional details such as copy and other UI elements while taking into consideration the visual hierarchy principles and grid design.
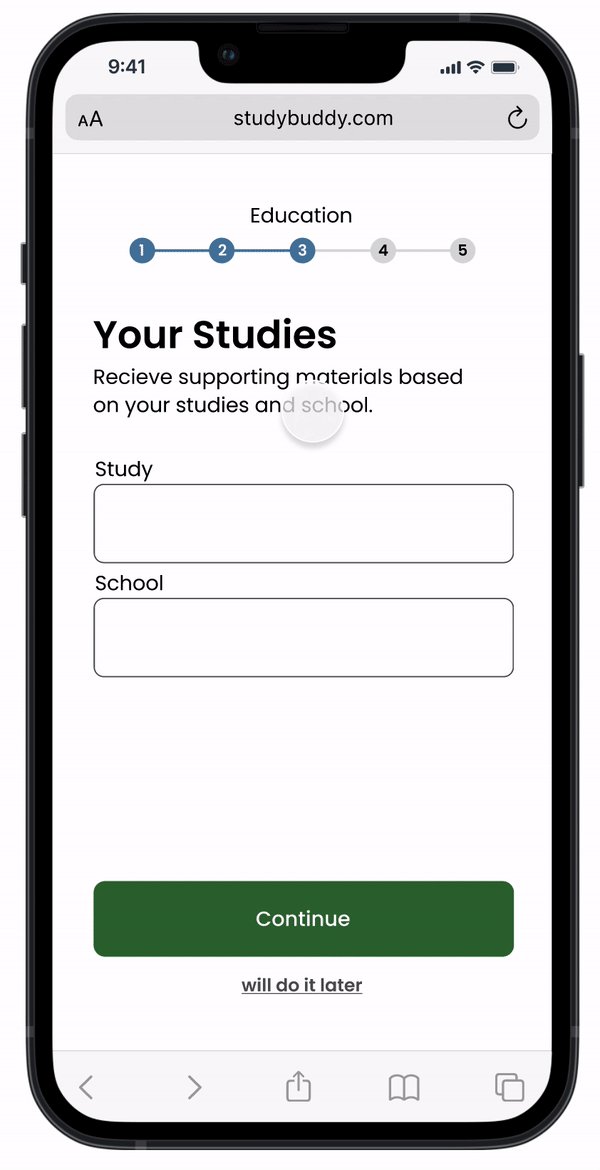
User flow: Sign up for an account to discover new buddies and send a message.
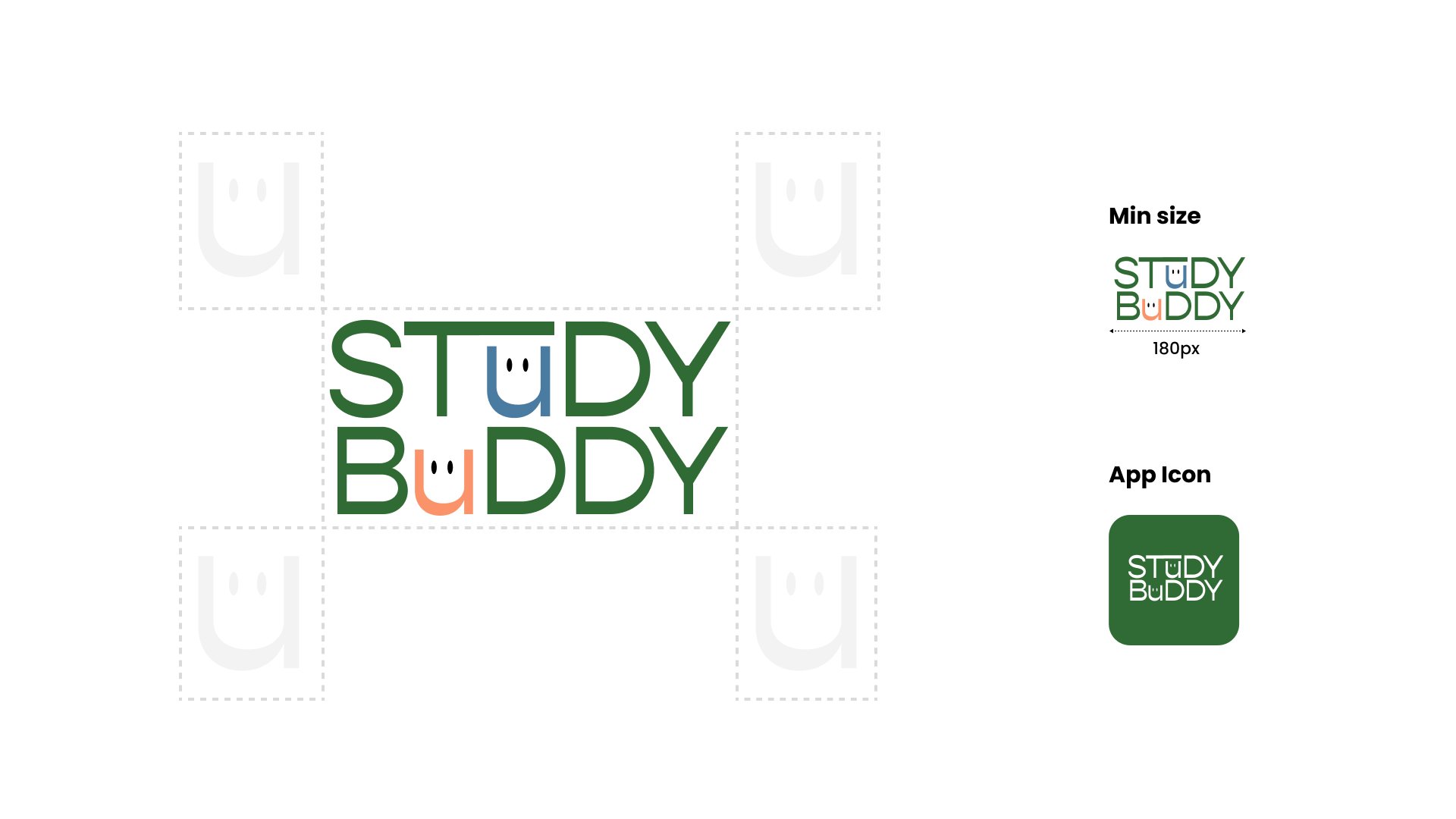
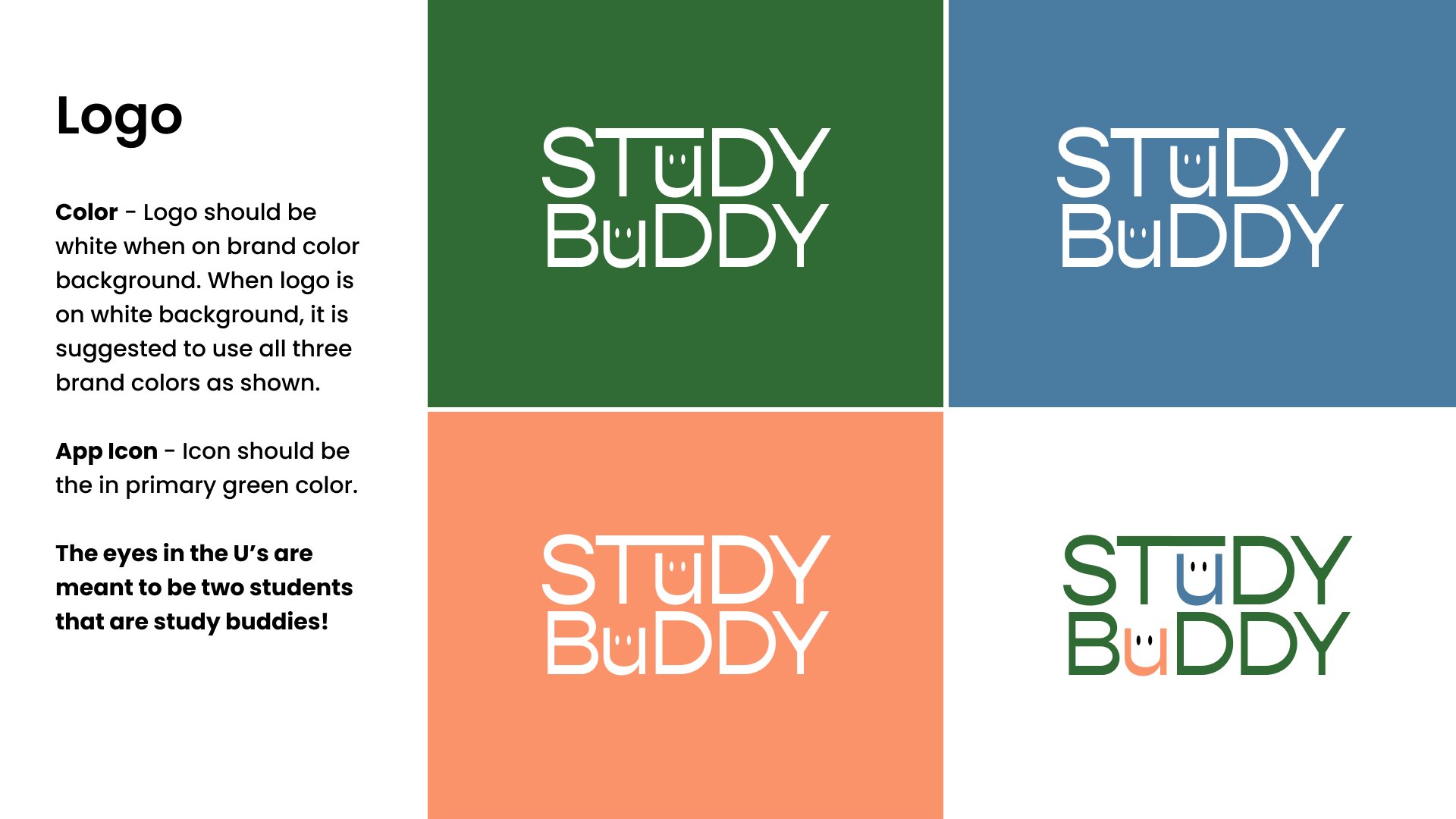
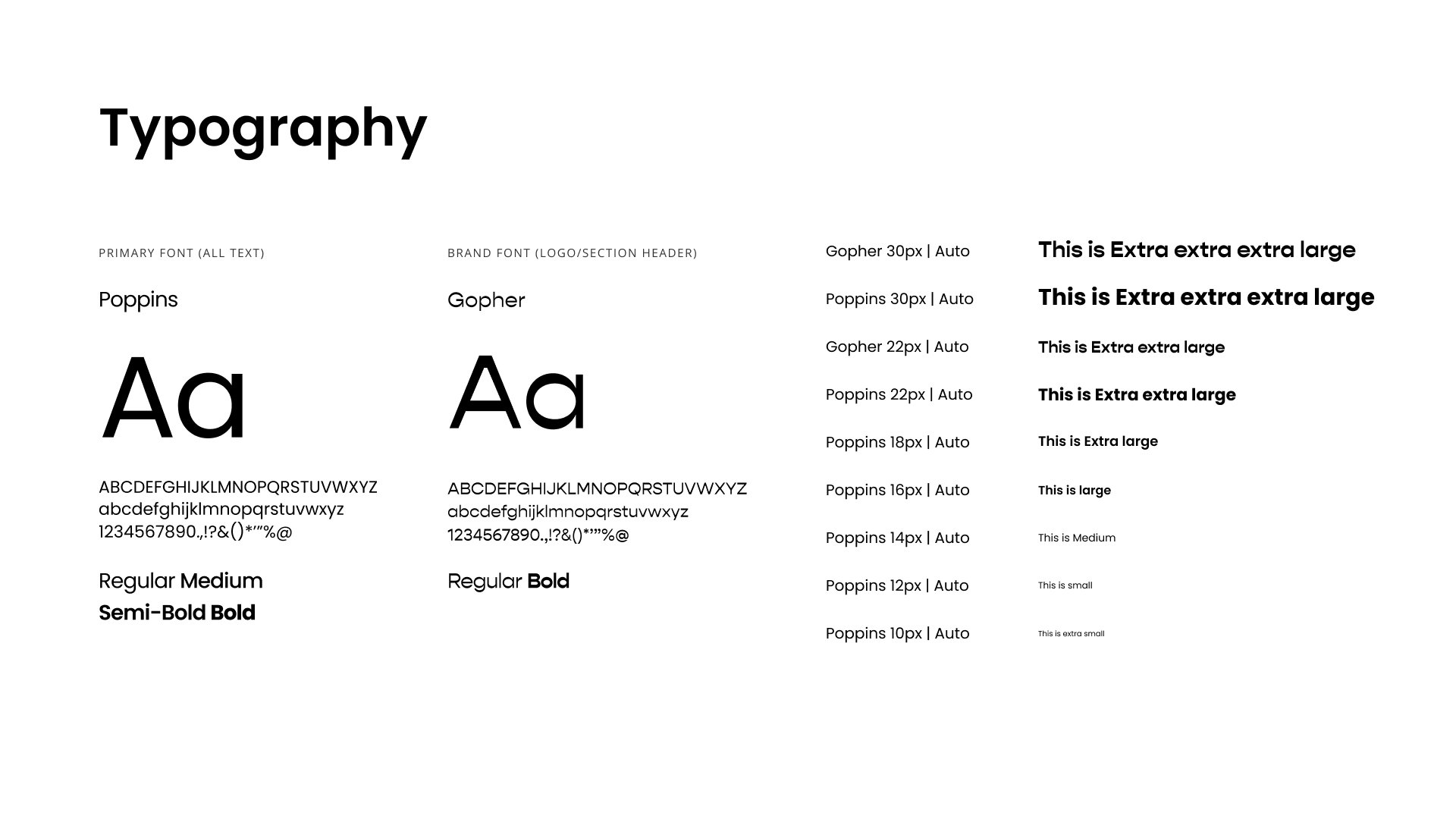
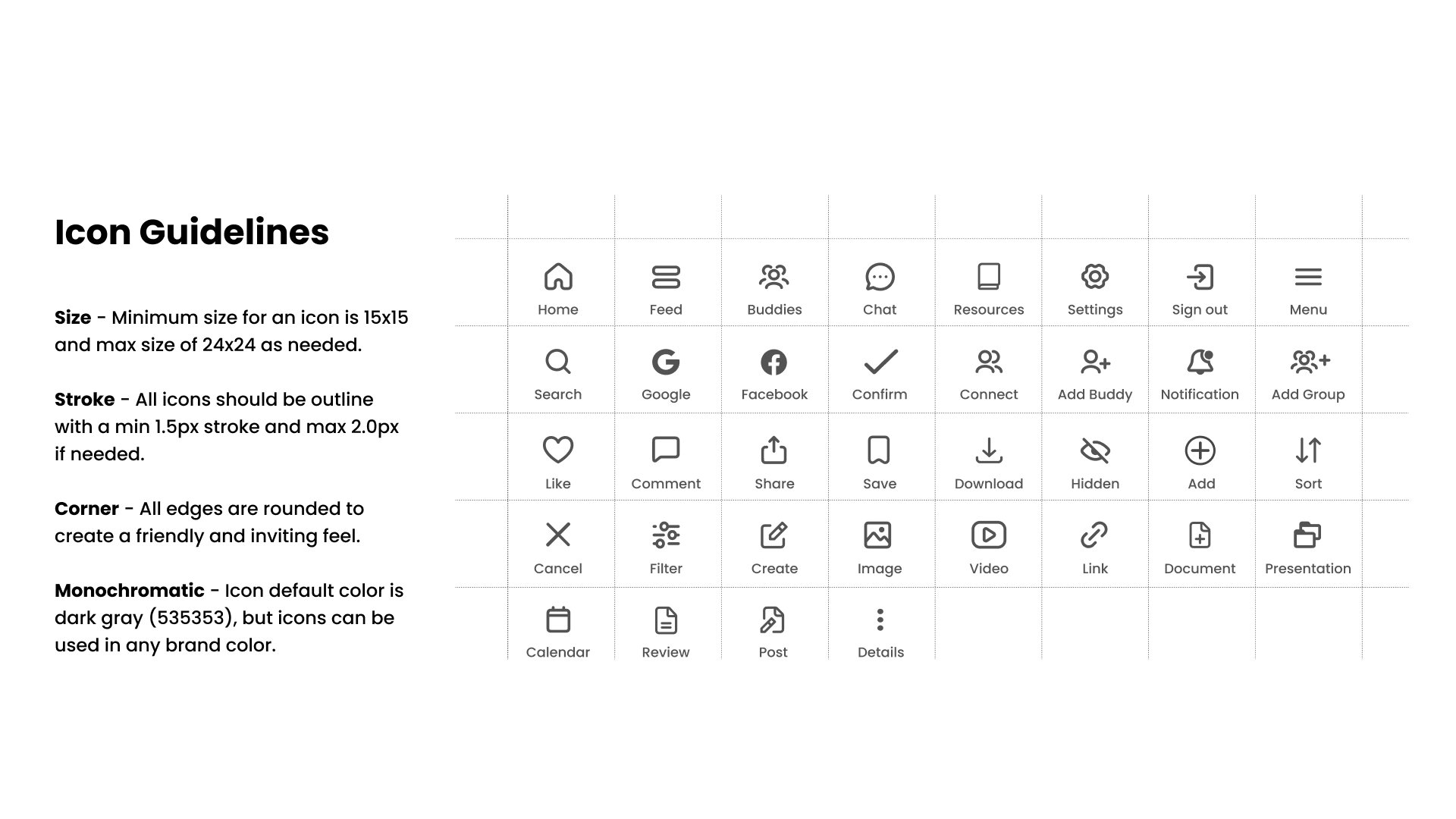
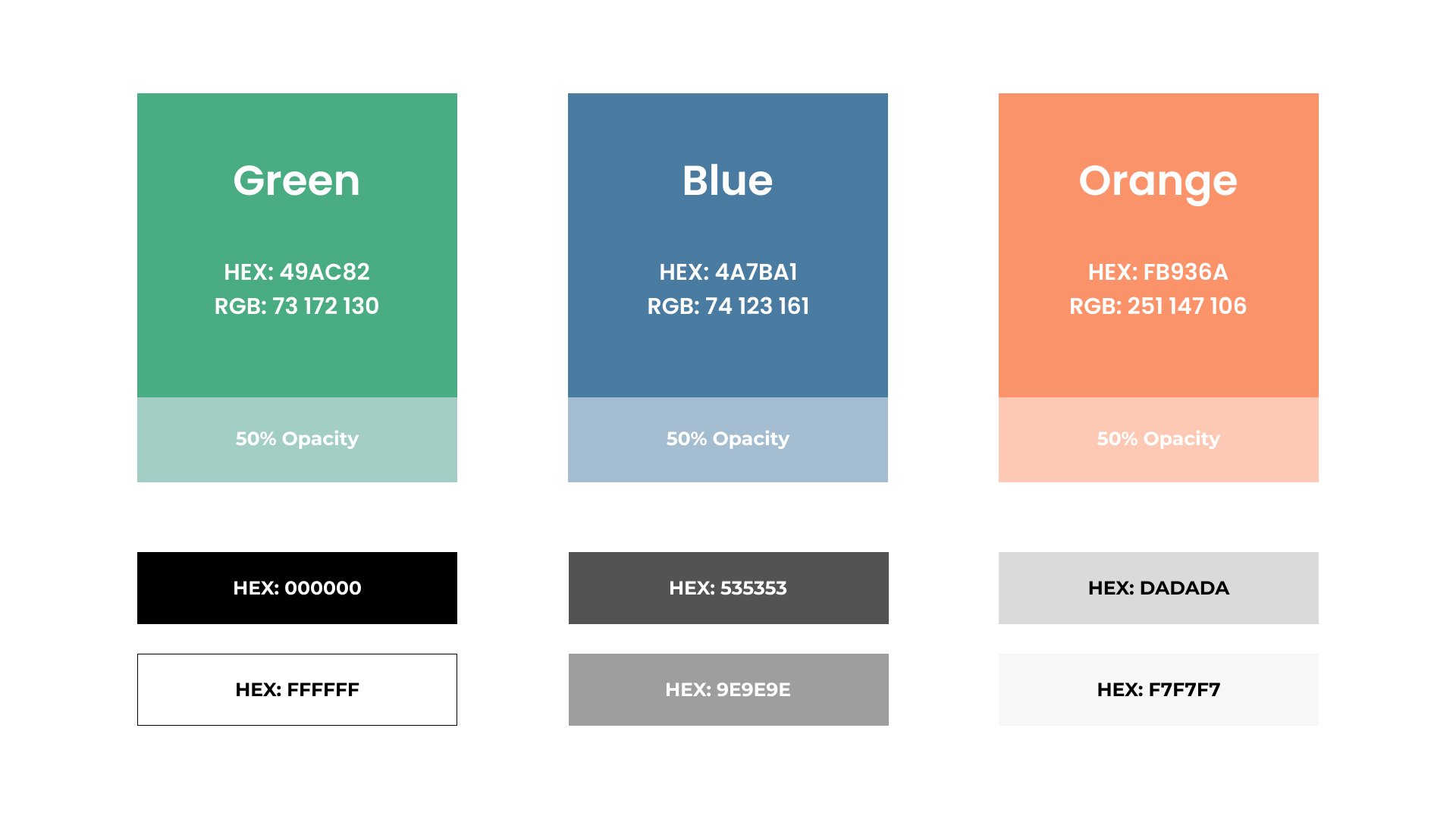
VISUAL STYLE GUIDE
Bringing it all together
Before I began to implement color, imagery, and typography, I created a mood board to establish the tone of Study Buddy and to help clarify my visual direction for the user. Based on my mood board and by applying visual design principles, I created a style guide to summarize the app’s important design elements.








Designing for Breakpoints
Study Buddy adopts the mobile-first design approach and based on the mobile screens, I was able to apply the principles of progressive enhancement to design additional breakpoints for tablets and desktops.
To complement the larger screens, I decided to scale up my grids to a 12-column grid so that users are able to experience a consistent experience across the breakpoints.
Key UX Insights
This has been a very exciting project as I would have loved to utilize an app like this when I was in college. Being able to design an application that aids in making everyday life easier for the user always brings joy to me. I was able to discover more about what users like myself would like to benefit from when it comes to studying or learning new subjects.
Being the UI Designer for this project, allowed me to learn more about my ability to apply visual and interaction principles. Since the UX Research was completed along with deliverables in the brief, it gave me a better understanding of the main purpose of the app and built the foundation for my design progress. I learned that when designing for breakpoints, we must take into consideration what we want to show on the screen since they are all different sizes.
Next Steps
If I had more time on the project, the next steps would be to validate the design and perform the first round of usability tests to identify any potential issues and create new solutions.